🍎 iOS/SwiftUI
[SwiftUI] Custom Selectable Modal
JerryiOS
2023. 2. 16. 10:19
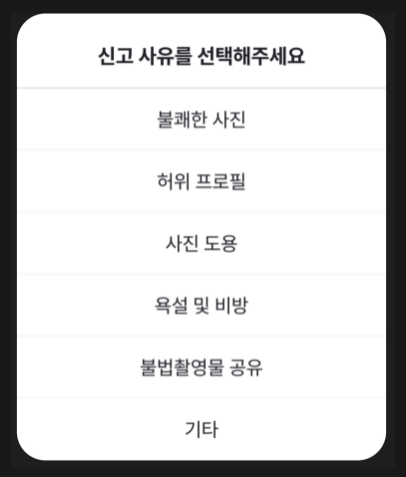
생김새

구현
struct SelectableModal: View {
let title: String
let selectCases: [String]
let onSelect: (String) -> Void
var body: some View {
VStack(spacing: 0) {
Spacer().frame(height: 26)
Text(title)
.font(.system(size: 17, weight: .bold))
.padding(.bottom, 16)
Rectangle()
.foregroundColor(ColorManager.black150)
.frame(height: 1)
ForEach(selectCases, id: \\.self) { selectCase in
Button {
onSelect(selectCase)
} label: {
VStack(spacing: 0) {
Rectangle()
.foregroundColor(ColorManager.black50)
.frame(height: 1)
Spacer()
Text(selectCase)
.foregroundColor(ColorManager.black600)
.font(.system(size: 16))
Spacer()
}
.frame(height: 52)
}
}
}
.frame(width: 310)
.cornerRadius(24)
}
}
사용
SelectableModal(
title: "신고 사유를 입력해주세요",
selectCases: ReportType.allCases.compactMap({ $0.rawValue})
) { selectedReport in
// TODO: 뷰모델에서 report 하기
viewModel.report(selectedReport: selectedReport)
}
반응형